What’s New at Kinetic: Building Smart in 2026
At Kinetic, we believe the future of Business Process Management isn’t bigger—it’s smarter.
What makes Facebook a success?

What makes Facebook a success?
Obviously it provides a way to communicate with friends and acquaintances; but it’s unlikely it would have been as successful if it had followed the design methods that can be found in too many corporate intranets.
One of Facebook’s major features is “consistency.” Consistent styling; consistent behavior; consistent look-and-feel.
Consistency is paramount to the success of all successful social networking sites. In fact, consistency is such a hallmark of these sites that ANY change to the design makes headlines or at least millions of wall posts!
But even when Facebook does introduce updates and new features, it keeps enough of the fundamental functionality and navigation consistent that users are able to fairly easily roll with the changes.
Consistency and ease of use have driven Facebook’s success. From the beginning, the company knew it wouldn’t be able to scale rapidly if it had to hire a huge support team to help users utilize the site. (Ever tried to reach human support on Facebook? Good luck.)
So they focused, relentlessly, on keeping it simple–so simple that even grandmothers (and grandfathers) with almost no computer experience could figure out how to create a page and share photos of their grandchildren.
 But if Facebook was like most corporate intranets, its doubtful users would have returned again and again.
But if Facebook was like most corporate intranets, its doubtful users would have returned again and again.
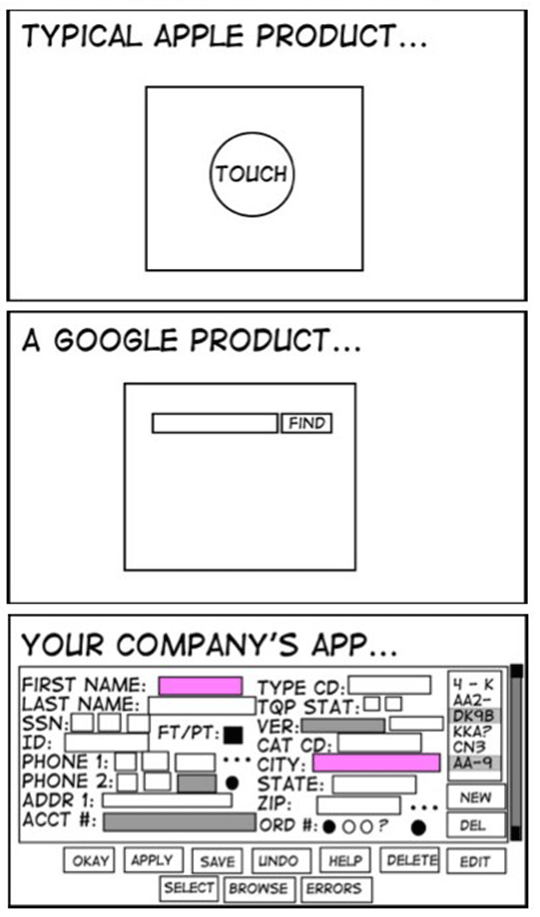
Corporate intranets too often present different styling, navigation and features across different applications, sections and pages. Users experience a chaotic environment where they have to work at navigating through the site. Inconsistency causes confusion for users and results in incorrect choices and incomplete responses and general frustration. In a request fulfillment environment, this results in reduced usage and an increased need for ‘call-back’ from the fulfillers.
The example below (one of the standard templates provided with Kinetic Request) illustrates a better approach: consistency, not just in styling but also in navigation and layout. From page to page, navigation elements and “action” links remain in consistent locations.
Consistency and clarity result in higher user adoption, faster service request processing, and smoother workflow for service delivery staff.
With a clear and consistent design, users should be confident after the first page of a number of vital things:
Even complex forms can be simplified by pre-populating fields with known information (e.g., if the user is logged in, the system should already know the user’s name, title, office address, phone number, email and other similar data) and keeping the layout consistent with other pages while removing unnecessary information.
 Questions should be “nested” so that additional questions are revealed only if and when the added information is required. Complex instructions can be avoided by clear and simple navigation that is consistent between forms.
Questions should be “nested” so that additional questions are revealed only if and when the added information is required. Complex instructions can be avoided by clear and simple navigation that is consistent between forms.
Consistent site style provides a number of benefits for users: it’s easier to use, more predictable, and speeds the request-to-fulfillment process by avoiding unnecessary support phone calls and clarification emails.
In addition, consistent design benefits the organization by:
This post was based on the presentation “Creating Consistent User Experiences” delivered by Michael Poole and Shane Bush at the 2012 KEG event. You can view details of the original presentation on Kinetic Community or learn more about the upcoming 2013 KEG event.

At Kinetic, we believe the future of Business Process Management isn’t bigger—it’s smarter.

IT support automation uses software workflows, rule engines, AI/ML, and integrations to automate...

Business process reimagined is the strategic renewal of how work gets done by combining modern digital...