From Functionality to User Experience: The Evolution of Kinetic Data’s UI/UX
At Kinetic Data, user experience has always been at the forefront of our mission. When we first embarked on our technological journey, our primary focus was providing the functionality needed to quickly build complex, scalable, custom systems.
But as we progressed, we realized that functionality alone was not enough. The entire user experience needed to be our focus, which marked the beginning of our UI/UX journey.
Innovation is the key to staying ahead, so getting caught up in the race to provide more tools, features, and functionalities is easy.
Initially, this was the story of our Kinetic Platform. We ensured developers had all the tools they needed to develop efficiently within the platform.
However, as the digital landscape evolved, so did our users’ expectations. It became clear that to truly excel, we needed to shift our focus from purely functional capabilities to delivering an exceptional user experience.
We are sharing our journey with you all now because we are seeing similar evolutions across many companies today. The shift towards prioritizing user experience over mere functionality is becoming a common theme in the industry. We hope to inspire and guide others who are on a similar path, emphasizing the value of creating solutions that are not only powerful but also delightful to use.
The Early Days: Functionality First
When we first launched the Kinetic Platform, our goal was clear: provide a robust and comprehensive set of tools that would empower developers to create innovative solutions. We poured our resources into building a functional, reliable, efficient platform.
Our developer-centric approach meant that every feature was meticulously designed to maximize productivity and streamline development.

While this approach garnered much positive feedback from the developer community, it became evident that we were neglecting an equally important aspect—the end-user experience.
Our user interface (UI) and overall user experience (UX) remained largely untouched, creating a disconnect between our powerful functionality and the ease-of-use users increasingly expected.
 Recognizing the Need for Change
Recognizing the Need for Change
At our core, Kinetic Data has always been focused on the user experience. After providing our builders with the tools and functionality they needed to build custom, flexible solutions, it was time to turn our focus on the user interface.
We observed a growing emphasis on intuitive, visually appealing, and seamless user experiences. To better round out our offering, we recognized the importance of updating our platform to provide a more streamlined user experience that immediately connected developers with the needed tools.
Our proactive approach to understanding market trends and user behaviors led us to invest in enhancing the look and feel of our platform. We aim to move beyond functionality and embrace a holistic approach that considers every aspect of the user’s journey.
By aligning with the latest industry standards, extensive market research and feedback gathering, and prioritizing user-centric design, we set out to create an experience that was powerful, enjoyable, and engaging for all users.
 The Transformation Begins
The Transformation Begins
The transformation of our Kinetic Platform was a collaborative effort, combining the technical expertise of our development team with the creative vision of our product designer and the very important feedback of our customers.
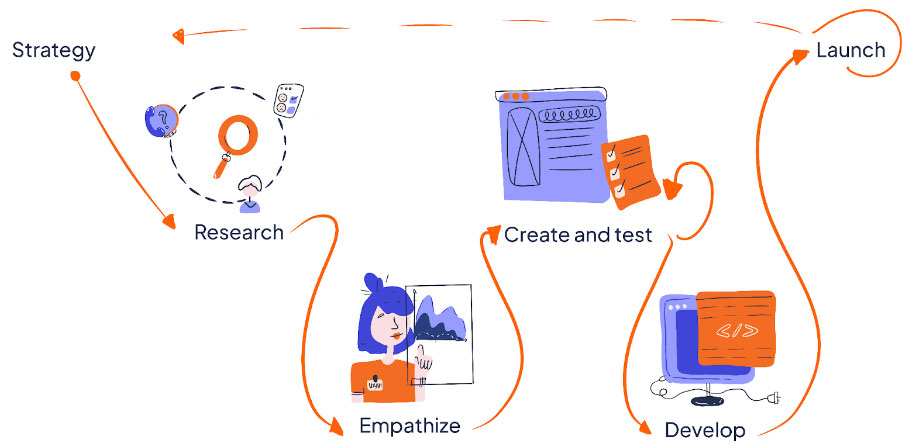
We undertook a comprehensive redesign process, focusing on several key areas:
-
Research / Discovery
In this stage, we focus on understanding our users and delving into their motivations and frustrations. Our product has reached diverse audiences over the years, making exploring both new and current user experiences essential.
Methods Used:
- Interviews: Conducting one-on-one meetings with current and new users helps us better understand and engage with our customers.
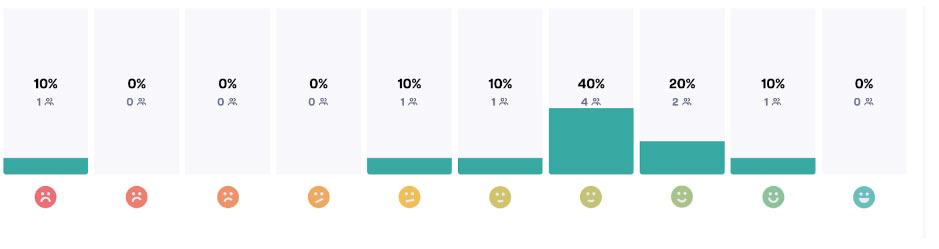
- Surveys: Utilizing applications such as Maze and Google Forms to gather valuable insights from a broader audience.
- Support Team Feedback: Leveraging insights from our support team to identify common issues and user needs.
- Digital Experience Analytics (DXA): Using tools like Heap to analyze user behavior and improve our platform based on data-driven insights.
-
Analysis
Once we collect all the data, we analyze the information to shape the outcomes into actionable tasks.
Methods Used:
- Persona Creation: Developing detailed personas to represent different user types and their needs.
- Maze and Survey Reports: Reviewing and interpreting reports generated from Maze and other survey tools.
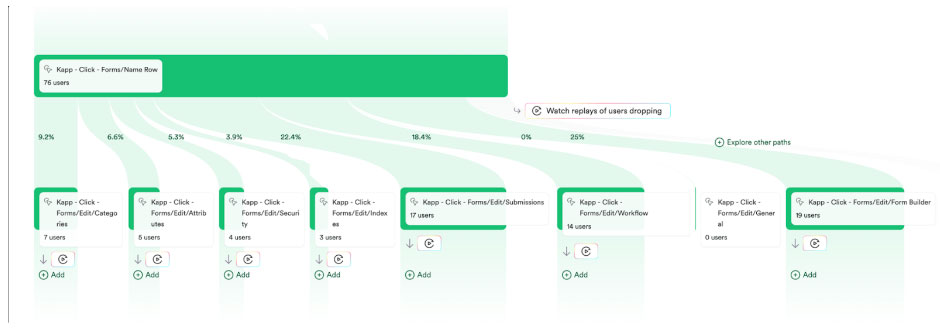
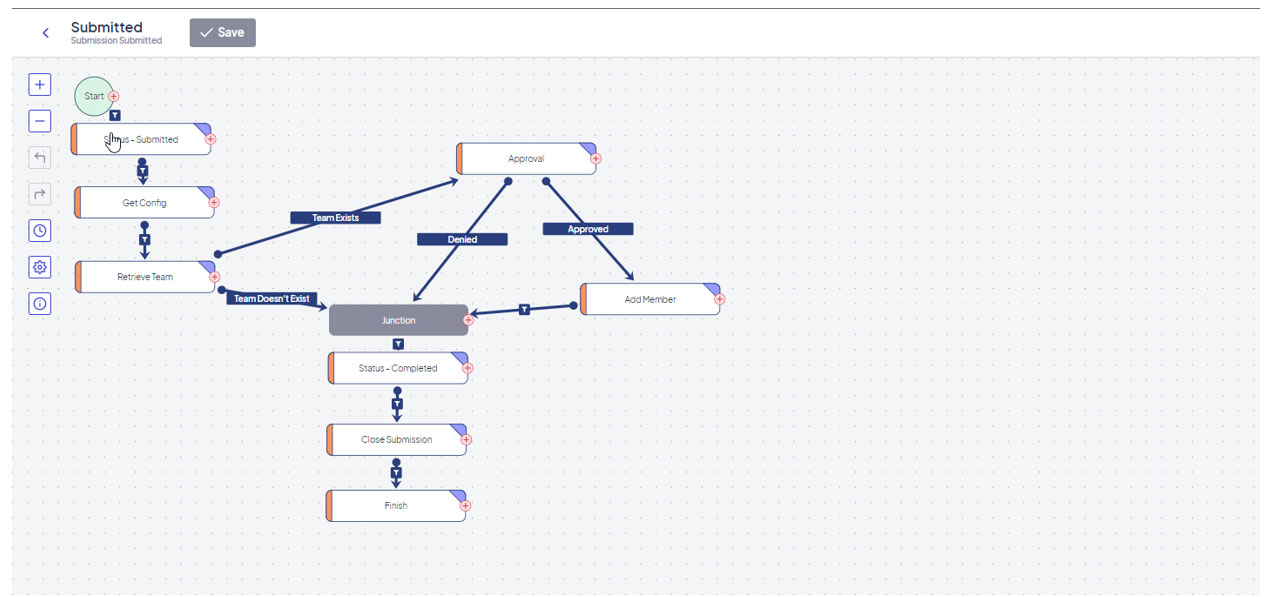
- Data Analysis: Conducting event analysis and examining user journeys, heatmaps, and session replays to gain deeper insights into user behavior.
Example of a User Journey Session Replay
-
Design, Prototype, and Test
In this stage, we create and test designs to meet user needs and expectations.
Methods Used:
- Design Realistic Prototypes: Develop high-fidelity prototypes to simulate the final product and gather feedback.
- Usability Testing: Conduct tests with real users to identify usability issues and make necessary improvements.
- Heat Maps: Analyze heat maps to understand how users interact with the prototype and identify areas for enhancement.
- Accessibility: Ensure that designs are accessible to all users by adhering to accessibility standards and guidelines.

-
Production & Development
In this stage, we bring the designs to life through development and ensure the final product meets our quality standards.
Methods Used:
- Development: Build the product according to the design specifications and incorporate all necessary functionalities.
- Quality Assurance (QA): Conduct thorough testing to identify and fix any bugs or issues so the product is stable and reliable.
- User Interface Quality Assurance (UI QA): Perform detailed checks to ensure the user interface is visually consistent, intuitive, and meets the design standards.
From there, we officially launched the new user experience and continue to iterate towards excellence. At Kinetic Data, we are committed to continuously reviewing user feedback to guide our product development. By staying attuned to our users’ needs and embracing an iterative approach, we guarantee that our platform remains innovative, user-friendly, and aligned with the highest standards of excellence.
The Result: A Harmonious Blend of Function and Form
Conducting thorough research, engaging in discovery, gathering feedback, and meticulously developing user experience have been instrumental in achieving this blend of function and form. This comprehensive approach allowed us to deeply understand our users’ needs, frustrations, and expectations.
By integrating these insights into our design and development process, we crafted a user experience that is visually appealing, highly functional, and intuitive.

The impact of the redesign was immediate and profound. Users responded enthusiastically to the Kinetic Platform’s new look and feel. The intuitive interface, coupled with our powerful functionalities, created a harmonious blend of function and form. Developers found navigating and utilizing the tools easier, while end-users appreciated the seamless and visually pleasing experience.

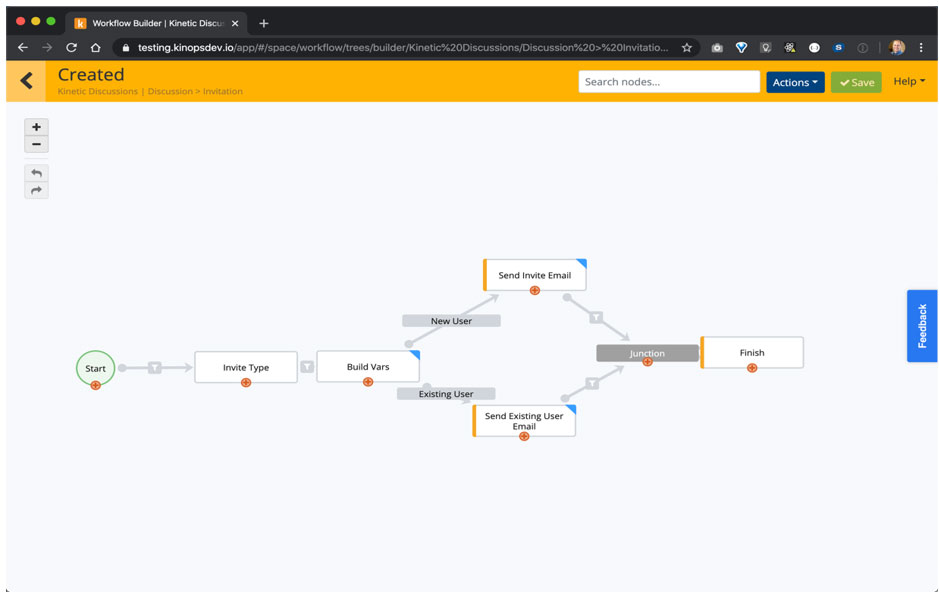
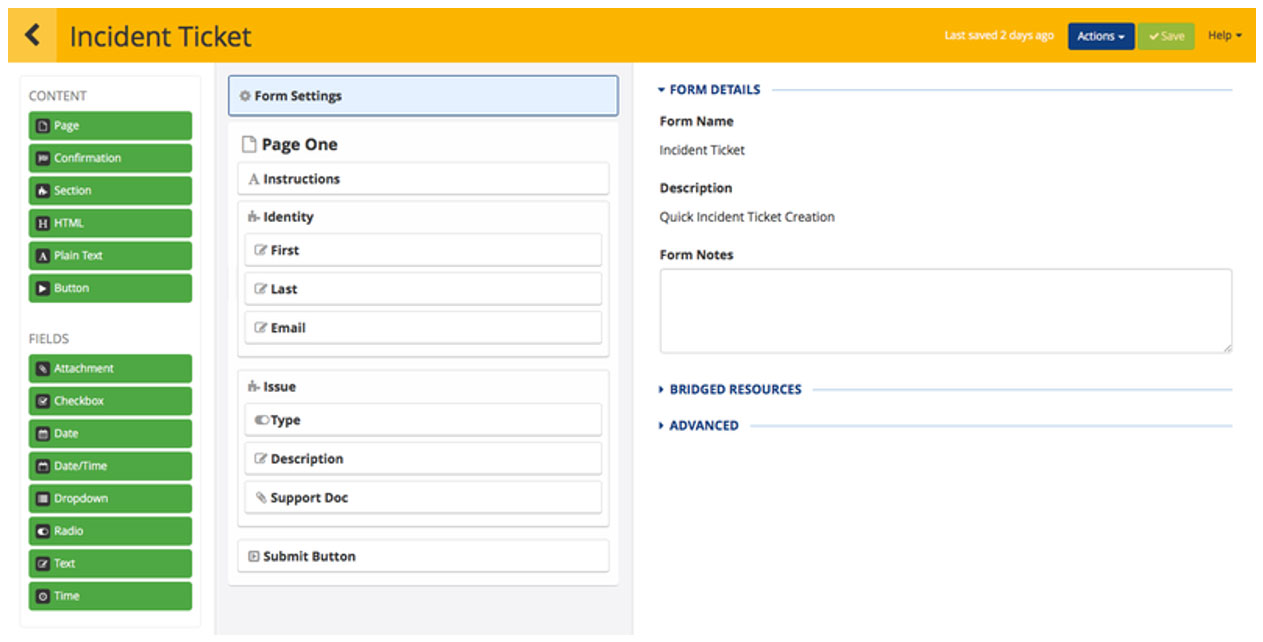
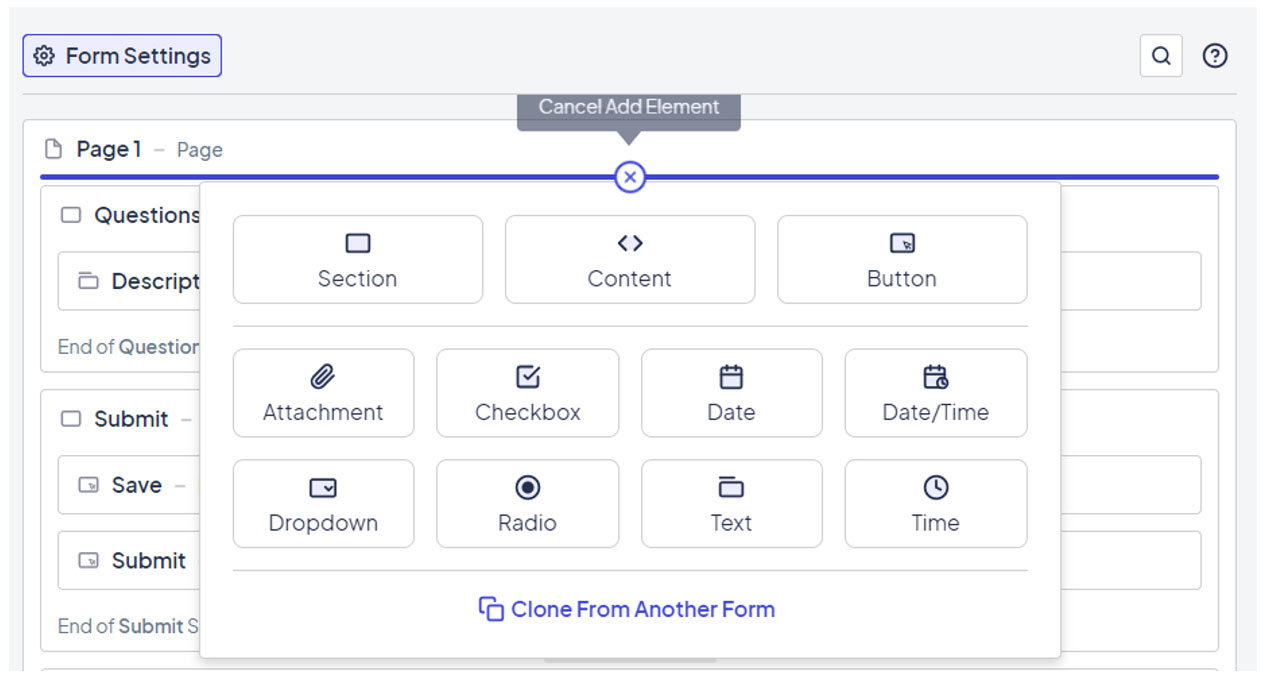
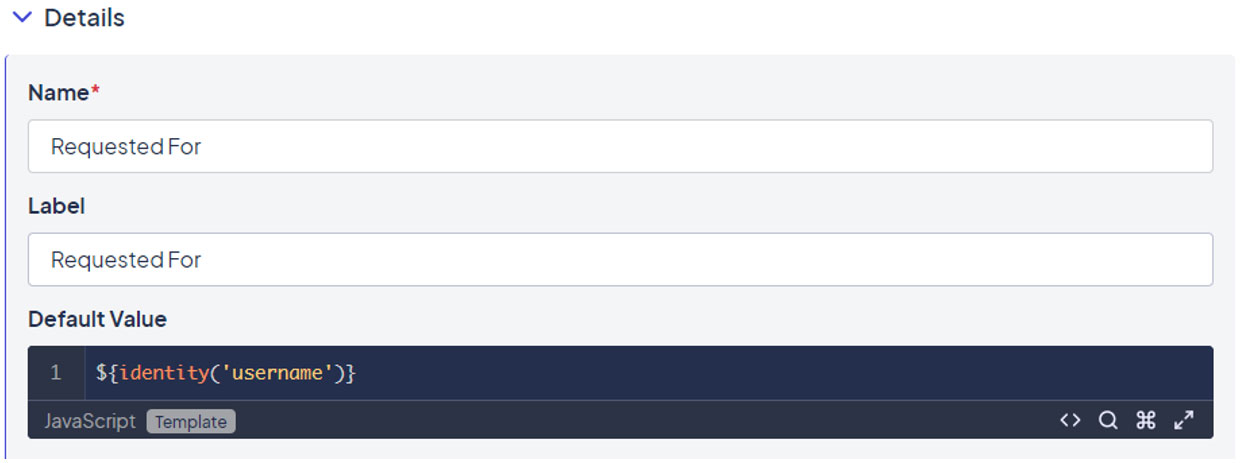
Reflecting on the user interface helped us craft a more visually appealing experience and allowed us to add additional functionality. One of the standout enhancements is the inclusion of a visual coder section. This new feature makes it easier for developers to write and track code within our forms, providing a more interactive and intuitive coding environment.
By integrating this functionality, we streamlined the development process and empowered our users to create and manage their projects more efficiently.

Turning the Focus to Builders: Empowering Front-End Innovation
We have made significant strides in our backend design, improving navigation, updating our form builder, and changing how we integrate seamlessly (more information is coming soon!). These changes ensure Kinetic Data’s users receive a better experience, but it is now time to reflect on how our builders can create experiences for their end users.
Understanding the importance of empowering our builders, we are embarking on a mission to provide them with the tools and capabilities they need to create seamless and magical front-end experiences for their users. This means undertaking a complete refactor of our front-end code to not only mirror the updated look and feel of our backend systems but also to lay the groundwork for unparalleled customization and flexibility.
Sign up for Kinetic Data’s Baltimore in-person training on June 27 and June 28th and you’ll get the first look at this newly updated front end before we make it accessible to everyone this July. Click here to learn more and register!
- Mirroring Backend Design: Our new front-end codebase has been meticulously crafted to reflect our backend’s modern, clean, and intuitive design language. This cohesive design ensures a consistent and unified experience across the platform, making it easier for builders to create visually appealing and functional interfaces.
- Laying the Groundwork for Customization: One of our primary goals in this refactor was to enable our customers to truly make their user experience their own. We will be introducing a suite of customizable components and design elements that allow builders to tailor the look and feel of their applications to match their brand identity and user preferences. This level of customization ensures that every application built on our platform can deliver a unique and engaging user experience.
- Enhanced Tooling and Resources: We will expand our development tools and resources to further support our builders. This includes comprehensive documentation, intuitive design kits, and a robust library of reusable components. These resources are designed to streamline the development process, reduce time to market, and ensure that builders can focus on what they do best—creating amazing user experiences.
- Seamless Integration: We recognize our builders’ diverse needs and ensure that our front-end refactor integrates with existing development workflows. Whether builders are working with legacy systems or adopting the latest technologies, our updated front-end code is designed to be flexible and compatible, allowing for smooth transitions and minimal disruption.
Building a Platform for the Future
Refactoring our front-end code is not just about improving aesthetics or adding new features; it’s about creating a foundation for the future. By aligning our front-end and back-end designs and providing builders with the tools they need, we are setting the stage for continuous innovation and improvement. Our platform is now more adaptable, scalable, and ready to meet the evolving demands of the digital landscape.
In conclusion, our journey from focusing solely on backend improvements to enhancing the front-end experience reflects our commitment to delivering value at every level. We believe that by empowering our builders, we are ultimately enriching the experiences of our end users. As we continue to evolve, we remain dedicated to fostering a platform that inspires creativity, drives innovation, and delivers exceptional user experiences.
Thank you for joining us on this exciting journey. Together, we are building a brighter, more innovative future. If you want to walk through your user journey and discuss where any enhancements could be made, contact Kinetic Data today. We are happy to help!